VOC가 들어오면 우선 개발자도구로 확인하게 된다.
사실 PM의 필수 업무는 아니지만, 나는 답답해서 사수님께방법을 배운 케이스이다. 비개발자여도 볼 줄 알면 마음 되게 편하다.
인프런에서 개발자도구로 JAVASCRIPT써보기 강의를 배워서 그런가 더욱 친숙하다 console.log()인프런짱
전제조건
- 내부 swagger에 대한 이해가 필요하다.
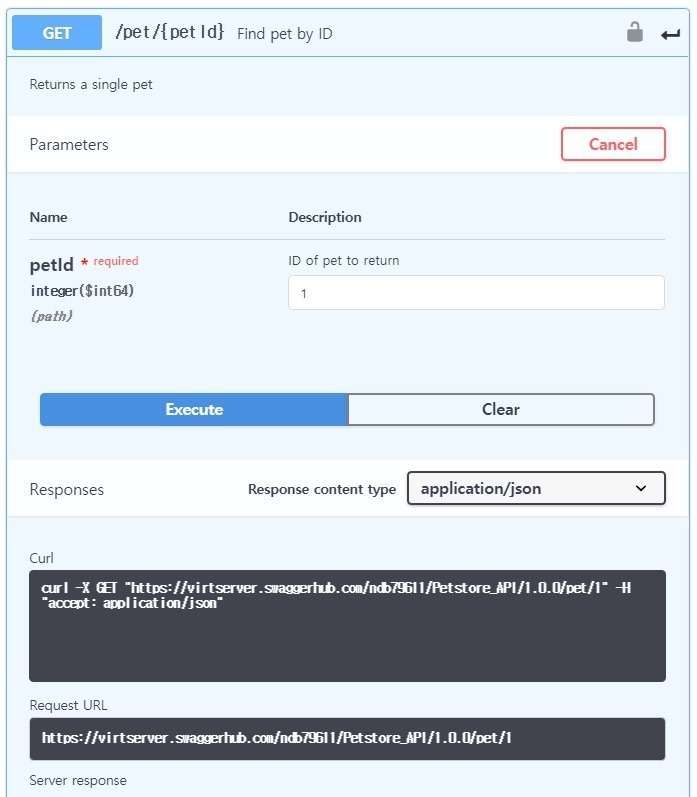
스웨거는 오픈소스 SW 프레임워크인데, 비개발자는 다른거 다 몰라도 된다.
그저 명시된 서비스, 파라미터의 이름(NAME)과 기능설명(Description)에 대한 이해가 있으면 된다.
스웨거에 대한 설명은 이 분이 잘 해두셨다 = https://ndb796.tistory.com/249

이런식으로 각 서비스에 대한 파라미터에 대한 기본적인 이해가 있어야 로그를 파악할 수 있다.

개발자도구는 어떤 브라우저를 써도 사용할 수 있다.

사실 다른거 다 몰라도된다.
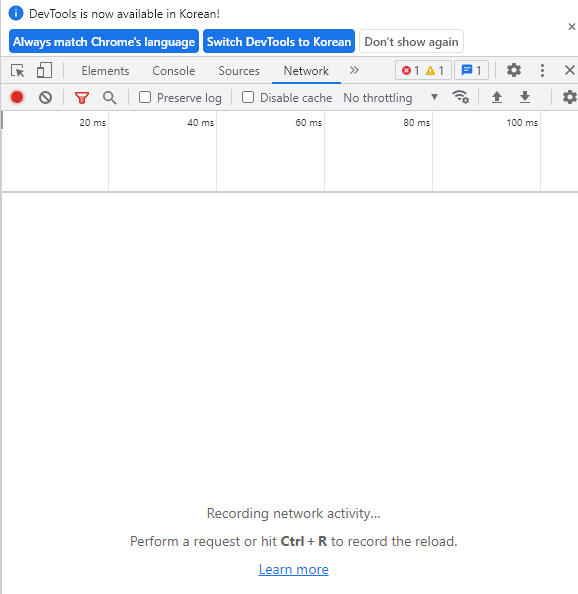
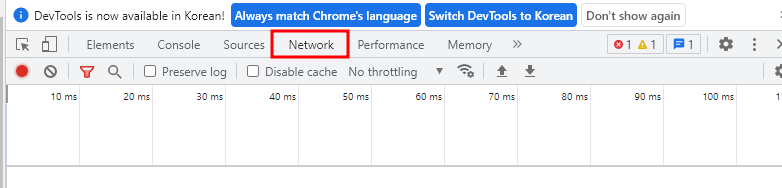
우리는 Network를 위주로 볼꺼니까
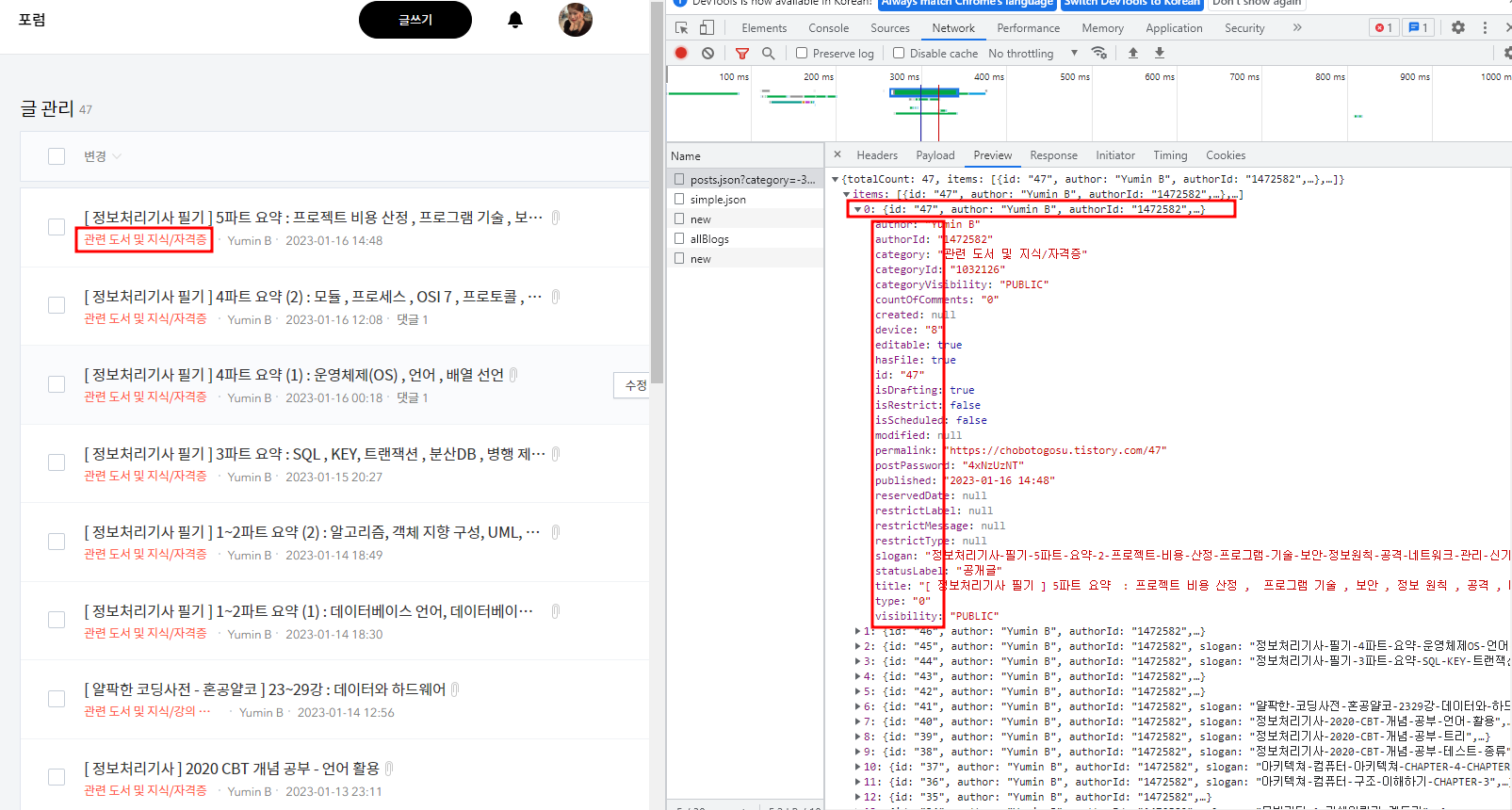
저장된 정보 상태 확인하기

우선 저 CLEAR 버튼을 누르고 voc 발생 확인을 위해 저 버튼을 누른뒤 F5(새로고침)을 한다.

티스토리를 기준으로 볼 건데, 우리 회사 admin은 확인이 더 쉬운 구조로 되어있어서 쉽지만..
일단 각 사이트마다 0번은 가장 위 열(로우)를 설명한다.

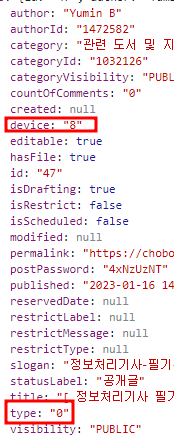
TRUE/FALSE 그리고 박스 안 "0"이나 "8" 식의 정의는 각 내부 API명세서 (SWAGGER)에 기재되어 있을 것이다.
그것을 보고 올바른 상태인지 확인을 하면 된다.

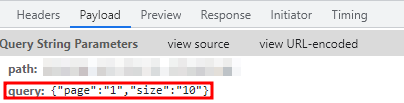
위에 PATH는 SWAGGER 경로를 명시적으로 보여주는 경로다.
PAYLOAD 항목의 QUERY에 기재된 요소는 :를 기준으로 KEY-VALUE값이다.
(이는 DB의 자료 구조형태이고, 추후 POSTMAN도 포스팅할텐데 그 때 사용됨)
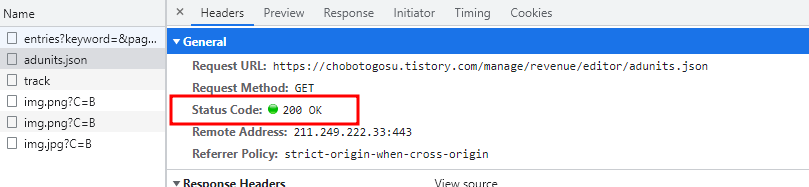
에러코드 확인하기

코드 상태는 Headers에서 확인할 수 있다.
200이면 정상 나머지는 에러코드인데 그에 대한 정리는 여기에 있으니 참고하면 될 것 같다.
https://chobotogosu.tistory.com/9 https://chobotogosu.tistory.com/11
네트워크 이해하기 (책 : 그림으로 배우는 HTTP NETWORK Basic) (1)
회사에 다정한 선배님들, 첫! 담당 사수님이 생겼다. 내 사수께서 클라(프론트)와 네트워크에 대해 알려주고 싶다며 책을 대여해주셨다. (눈물줄줄) 그래서어~ 열심히 공부 및 암기를 해보았
chobotogosu.tistory.com
사실 개발자도구로 내부를 그다지 많이 볼 수는 없지만
아예 까막눈보다는 나은 것 같다.
기본적인 이해가 있으면 쌓인 로그 보기도 쉬워지고
이슈 파악때도 개발자분들께 할당 전달할 때, 헛발질 안 할 수 있으니까! 나도 너무 기초뿐인 상식이지만, 차근차근 공부해나가야겠다.
'관련 도서 및 지식 > 강의 및 인사이트' 카테고리의 다른 글
| [ JAVASCRIPT ] 그랩 - 비전공자 부트캠프 강의 : JAVASCRPIT (2) (0) | 2023.01.19 |
|---|---|
| [ JAVASCRIPT ] 그랩 - 비전공자 부트캠프 강의 : JAVASCRPIT (1) (0) | 2023.01.18 |
| [ 얄팍한 코딩사전 - 혼공얄코 ] 23~29강 : 데이터와 하드웨어 (0) | 2023.01.14 |
| [ 아키텍쳐 ] 컴퓨터 아키텍쳐 : CHAPTER 4 ~ CHAPTER 5 (0) | 2023.01.13 |
| [ 아키텍쳐 ] 컴퓨터 아키텍쳐 : 컴퓨터 구조 이해하기 ~ CHAPTER 3 (0) | 2023.01.13 |
![[ 개발자도구 ] 가볍게 개발자 도구 활용하기 - 저장 정보 상태 확인, 에러코드 확인](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F47dVW%2FbtrWwK7ESt9%2F3FsOrk0KN9CL4DvkklzL51%2Fimg.png)