라디오 버튼의 즉각적 선택 행위 인지
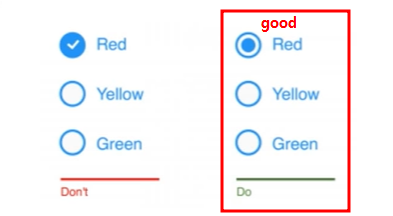
- 라디오 버튼을 선택할 때 안에 있는 두 번째 원이 작은 원으로 표시되어야 함
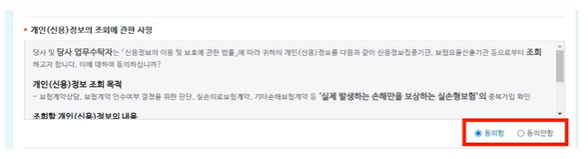
- 단, 예/아니오에 대한 라디오 버튼이라면 두 번째 모양이 체크 표시여도 됨

- 호버링 표시&컬러 처리(포인트 컬러랑 통일된 색)를 하여 사용자의 행동 현황을 표현해야 함
- 포인트 컬러는 브랜드 이미지색과 동일함

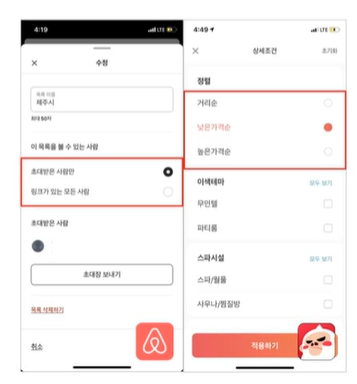
- 항목이 많아 더보기를 눌러야 하는 경우, 더보기를 누르기 전에는 디폴트 옵션이 없게 세팅
- 더 많은 항목을 소개하기 위한 전략
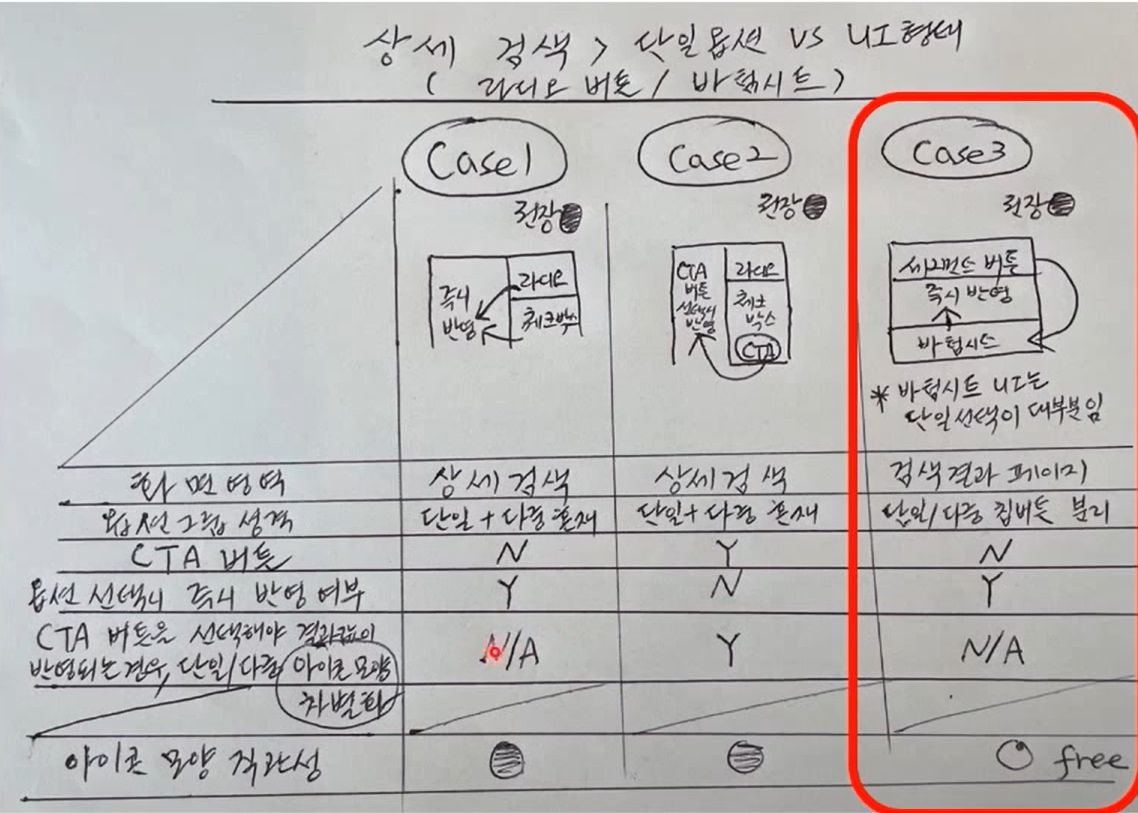
CTA 여부에 따른 버튼 구성
- CTA : Call To Action, 목표 달성을 위해 고객의 특정 반응이나 행동을 유도
- 고객 유지의 핵심이 되는 버튼
- 1인칭을 사용한 문구

- 즉시 반영 / CTA버튼 누를 시 반영으로 구분되어 서비스 기획 필요
- CTA버튼 누를 시 반영되는 버튼의 경우 아이콘 모양 차별화가 필수
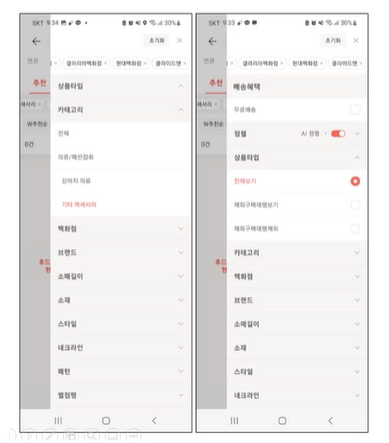
리스트 색 옵션과 라디오 옵션 분류
- 옵션 선택시 시각 대비 제외하고는 특별한 차이가 없기 때문에 기획자 기준에 맞춰 사용하면 됨

실제 앱 확인을 통한 공부하기
Q1. 라디오버튼 위치가 레이블 뒤여도 되는지?

A1.
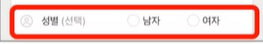
- 입력필드 : 옵션이 가로 형태로 2개 이상 제공되는 경우가 많아, ui혼선 방지 목적으로 레이블 뒤에 제공됨

- 상세 검색 : 옵션이 가로 형태로 1개만 제공되는 경우가 많아, 원형 버튼이 레이블 앞에 제공됨
Q2. 상위 옵션이 변경되었을 때, 필연적으로 하위 옵션이 변경되어야 하는 것인지?
A2.
- 이질적 결제 수단인 경우, 옵션이 초기화 해야 되지만
- 유사적 결제 수단이면, 옵션 초기화 없이 진행 가능 (반복 행위 최소화)
Q3. 앱 UI 기획 중 옵션 선택이 많은 경우 슬기롭게 구성하는 방법은?
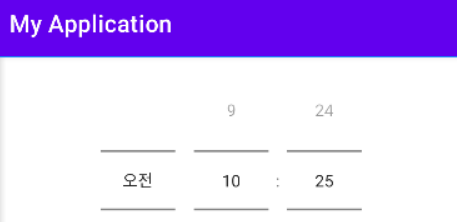
A3. 타임피커와 드롭다운 적절히 사용하기
- 드롭다운 : 옵션 선택시 모든 상황에 맞춰 일부/전체 선택 가능 , 보편적 검색 목적
- 타임피커 : 옵션 선택시 필수적 선택

'관련 도서 및 지식 > 강의 및 인사이트' 카테고리의 다른 글
| [PM][서비스기획] 01_[UI 컴포넌트별 > UX 원칙 #3] 체크 박스 (0) | 2023.11.29 |
|---|---|
| 리텐션을 위한 전략 - AARRR & 아하 모먼트 (1) | 2023.11.27 |
| [PM][서비스기획] 그럼에도 PM을 하고 싶은 이유 (1) | 2023.10.14 |
| [PM][서비스 기획] 서비스 기획을 위한 용어 정리 (0) | 2023.07.11 |
| [PM][프로젝트매니징] 근본 원인 분석 : RCA (0) | 2023.07.09 |
![[PM][서비스기획] 01_[UI 컴포넌트별 > UX 원칙 #2] 라디오 버튼 2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdGUtEz%2FbtsA214zi2r%2FmT14KA7fdKIaRKqy5XKXO0%2Fimg.png)